Upload File localhost ke idHostinger pake FileZilla
Trik upload file yg gw tulis di Membuat website gratis sendiri sebenernya cukup simple karena tinggal kompres file .zip dan nanti di server di ekstrak otomatis, tapi cara itu ga bisa untuk file .zip besar diatas 5 MB!Kita perlu menggunakan FTP untuk menupload file .php dan file web lainya dari localhost ke hosting. Toolsnya pake FileZilla karena lebih mudah daripada menggunakan FTB web based (filemanager hostingan) karena filezilla itu otomatis membuat direktori dan multiple upload, sekali nge-Drag trus tunggu kelar sambil ngopi :D
Begini caranya:
1. Akses FTP pada dashboard idhostinger
2. Catet IP FTP, Username FTP, Password
Informasi ini harap di catat buat di masukan ke koneksi filezilla, dan pastikan juga folder yg bisa di akses oleh akun ftp ini adalah root folder (public_html) ya
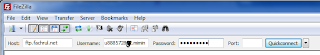
3. Buka Filezilla
4. Cemplungin
Frame di filezilla sebelah kiri adalah explorer buat file komputer ente, dan di kanan adalah folder di hosting, nah sekarang web ente tinggal di select all terus drag ke frame kanan bawah dan tunggu sampe semua file kelar di upload, kecepatanya memang lebih lama daripada trik zip file itu, tp enaknya disini bisa lebih jelas kopi file semudah windows explorer :D
-Tamat- :P
<a href="http://api.idhostinger.com/redir/424887" target="_blank"><img src="http://www.idhostinger.com/banners/id/hostinger-468x60-2.gif" alt="Hosting Gratis" border="0" width="468" height="60" /></a>